로그인, 회원가입 화면에서 사용자의 정보를 서버로 전송하는 용도로 Form 태그를 많이 사용한다.
웹 브라우저(APP)가 서버에 데이터를 전송하는 방법은 3가지가 있다.
- form 태그 통신 : GET/POST 메소드
- 웹 브라우저 주소줄을 이용한 통신 : GET 메소드 (a 태그 - 하이퍼링크) : GET 메소드
- JavaScript를 이용한 통신 : fetch 함수, ajax 함수, axios 함수, GET(읽기)/POST(쓰기)/PUT(전체수정)/PATCH(부분수정)/DELETE(삭제)
폼을 만드는 <form> 태그
폼을 만드는 가장 기본적인 태그로 <form></form> 태그 사이에 여러 가지 폼 요소를 넣는다.
| 종류 | 설명 |
| method | 사용자가 입력한 내용을 서버 쪽 프로그램으로 어떻게 넘겨줄 것인지 지정한다. method에서 사용할 수 있는 속성값은 GET과 POST다. GET : 데이터를 256 ~ 4,096Byte 까지만 서버로 넘길 수 있다. 주소 표시줄에 사용자가 입력한 내용이 그대로 드러난다는 단점이 있다. POST : 입력한 내용의 길이에 제한받지 않고 사용자가 입력한 내용도 드러나지 않는다. |
| name | 자바스크립트로 폼을 제어할 때 사용할 폼의 이름을 지정한다. |
| action | <form> 태그 안의 내용을 처리해 줄 서버 프로그램을 지정한다. |
| target | action 속성에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 한다. |
<!DOCTYPE html>
<html lang="en">
<head>
<title>입력양식 태그 - form태그</title>
<!-- 로그인,회원가입 화면에서 사용자의 정보를 서버로 전송하는 용도도 -->
<!-- 웹브라우저(APP)가 서버에 데이터를 전송하는 방법 -->
<!-- 1. form태그 통신 : GET/POST 메소드 -->
<!-- 2. WB 주소줄을 이용한 통신 : GET 메소드 -->
<!-- (a태그 - 하이퍼링크) : GET 메소드 -->
<!-- 3. Java Script를 이용한 통신 : fetch함수, ajax함수, axios함수 -->
<!-- GET/POST/PUT/PATCH/DELETE -->
<!-- 읽기/쓰기/전체수정/부분수정/삭제 -->
<!-- HTTP GET방식 -->
<!-- 127.0.0.1 -->
<!-- http://localhost:3000/login?id=admin&pw=1234 -->
<!-- http : 통신규약(프로토콜), 스케임 -->
<!-- :// : 구분자 -->
<!-- localhost(127.0.0.1) : 서버주소(IP), 내컴퓨터가 localhost -->
<!-- 3000 : 포트번호, 프로그램마다 사용하는 인터넷번호 -->
<!-- /login : 경로, 프로그램안의 경로 -->
<!-- ? : 구분자 -->
<!-- id=admin&pw=1234 : id가 admin이고, pw가 1234 Key-Value쌍 -->
<!-- 연습문제 -->
<!-- GET방식의 주소문자열을 완성하시오. -->
<!-- 요구사항 -->
<!-- 1. HTTP GET방식 -->
<!-- 2. 서버주소는 www.mysite.com(172.182.381.273)이다. -->
<!-- 3. 포트 번호는 8080 -->
<!-- 4. 경로는 /mypage/qna -->
<!-- 5. 보내고자 하는 데이타는 phone = 01012341234, address=한양 -->
<!-- 답 -->
<!-- http://www.mysite.com:8080/mypage/qna?phone=101012341234&address=한양 -->
<!-- 한글은 URL Encoding -->
<!-- 한양 : %ED%95%9C %EC%96%91 -->
<!-- : UTF-8 유니코드를 3바이트로 바꾸고, %기호를 사용해서 표시 -->
<!-- 모든 서버 및 시스템은 유니코드를 사용하지 않기에, 아스키코드를 사용 -->
<!-- 도메인 네임(Domain Name) -->
<!-- IP주소(172.182.381.11) 숫자를 영문이나 한글명으로 바꿔서 사용한다. -->
<!-- 도메인 네임 서버 -->
<!-- 도메인 네임을 IP주소를 바꿔주는 서버 -->
<!-- http://www.naver.com => https://125.209.222.141 -->
<!-- 도메인을 구매하는 방법 : 가비아, 후이즈, 카페24, 아마존 Route53 -->
<!-- 붕어빵닷컴.kr -->
<!-- IP주소 : 인터넷상의 유일한 PC주소 -->
<!-- 게이트웨이 : 외부로 연결되는 IP주소 -->
<!-- IPv4 -->
<!-- 0~255.0~255.0~255.0~255 -->
<!-- 127.0.0.1 : 내 PC 주소 -->
<!-- 192.168.0.1 : 인트라넷 기본 주소, 무선공유기(Iptime) -->
<!-- HTTP POST 방식 -->
<!-- http://localhost:3000:/login -->
<!-- 실제 데이터는 http 통신 패킷안에 body부분에 감춰서 전송됨. -->
</head>
<body>
<!-- form태그 : input태그의 내용을 서버로 전송하는 태그 -->
<!-- action속성 : 서버주소 -->
<!-- method속성 : 전송방식 GET/POST -->
<!-- input태그 : form태그 안에서 사용자의 데이터를 담는 태그 -->
<!-- type속성 : text 문자열, password 문자열(암호), submit: 전송 실행버튼-->
<!-- name속성 : 서버에서 전송받는 Request Parameter, 매개변수 이름 -->
<!-- : void login(String id, String pw) -->
<form action="http://www.myserver.com/login" method="GET" autocomplete="on">
<input type="text" name="id" /> <br />
<input type="password" name="pw" /> <br />
<input type="submit" />
</form>
</body>
</html>
예를 들어 위의 form 태그와 같이 <form action="http://www.myserver.com/login" method="GET"> 라고 작성하면 submit을 클릭했을 때, http://www.myserver.com/login 해당 데이터를 GET 메소드로 전송한다.
autocomplete="on' 속성을 추가하면 예전에 입력한 적 있는 값을 자동으로 완성해준다.
input 태그는 form 태그 안에서 사용자의 데이터를 담는 태그이다. text로 설정하면 일반적인 아이디 입력 창을, password로 입력하면 비밀번호처럼 ***로 표시된다.
폼 요소를 그룹으로 묶는 <fieldset>, <legend> 태그와 레이블을 붙이는 <label> 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>문서제목입니다.</title>
<link href="/css/hw1.css" rel="stylesheet" />
</head>
<body>
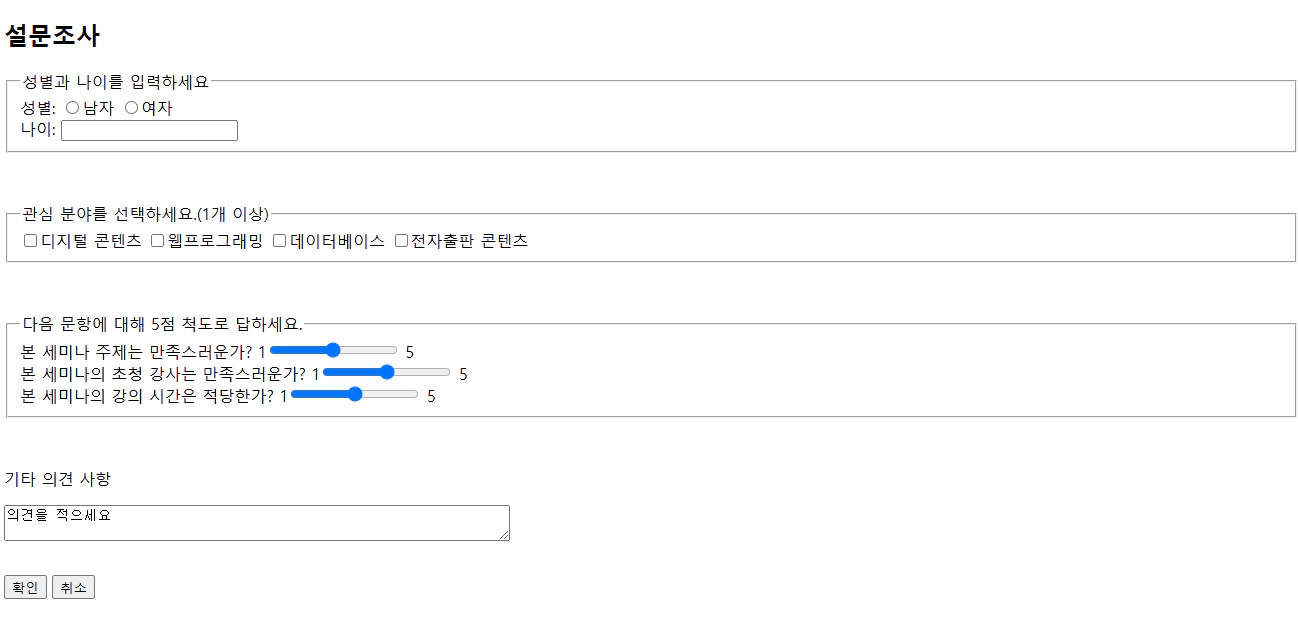
<h2>설문조사</h2>
<form>
<fieldset>
<legend>성별과 나이를 입력하세요</legend>
<label for="search1">성별: </label>
<input type="radio" name="chk" id="man" /> <label for="man">남자
<input type="radio" name="chk" id="woman"/> <label for="woman">여자<br />
<label for="search2">나이: </label>
<input type="text" id="search1" /><br />
</fieldset>
<fieldset style="margin-top: 50px; margin-bottom: 50px">
<legend>관심 분야를 선택하세요.(1개 이상)</legend>
<input type="checkbox" />디지털 콘텐츠
<input type="checkbox" />웹프로그래밍
<input type="checkbox" />데이터베이스 <input type="checkbox" />전자출판
콘텐츠
</fieldset>
<fieldset style="margin-top: 50px; margin-bottom: 50px">
<legend>다음 문항에 대해 5점 척도로 답하세요.</legend>
본 세미나 주제는 만족스러운가? 1<input type="range" min="1" max="5" /> 5
<br />
본 세미나의 초청 강사는 만족스러운가? 1<input type="range" /> 5 <br />
본 세미나의 강의 시간은 적당한가? 1<input type="range" /> 5
</fieldset>
<p>기타 의견 사항</p>
<textarea style="width: 500px; margin-bottom: 30px">
의견을 적으세요</textarea
>
</form>
<button>확인</button>
<button>취소</button>
</body>
</html>
하나의 form 안에서 여러 구역을 나누어 표시할 때 <fieldset> 태그를 사용한다. 위와같이 <fieldset></fieldset>으로 묶으면 하나의 그룹으로 만들 수 있다.
<fieldset> 태그 안에 <legend> 태그를 사용하면 해당 그룹의 제목을 붙일 수 있다.
<label> 태그는 <input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용한다. 레이블(label)이란 입력란 가까이에 표시되는 텍스트를 의미한다. <label>태그를 사용하면 from 요소와 레이블 텍스트가 서로 연결되었다는 것을 웹 브라우저가 알 수 있다.
<label> 태그는 2가지 방법으로 사용할 수 있다.
1. <label> 태그 안에 <input> 태그를 넣는 방법
<label >나이: <input type="text" /><br /></label>
2. <label> 태그의 for 속성과 <input> 태그의 id 속성을 이용해 연결하는 방법
<label for="search2">나이: </label>
<input type="text" id="search2" /><br />
이 방법들을 사용하면 label 태그와 input 태그가 서로 연결된다. 즉, 나이라는 텍스트를 클릭하면 해당 input 태그가 활성화되고 입력을 할 수 있게 된다.
'Study > HTML,CSS, JS' 카테고리의 다른 글
| JavaScript - 객체의 속성과 메소드 (2) (1) | 2025.01.30 |
|---|---|
| JavaScript - 객체의 속성과 메소드 (1) (0) | 2025.01.30 |
| 코딩애플 포트폴리오 실습 1 (0) | 2025.01.26 |
| HTML 목록 만들기 (0) | 2025.01.25 |
| HTML의 정의와 구조 (0) | 2025.01.25 |

