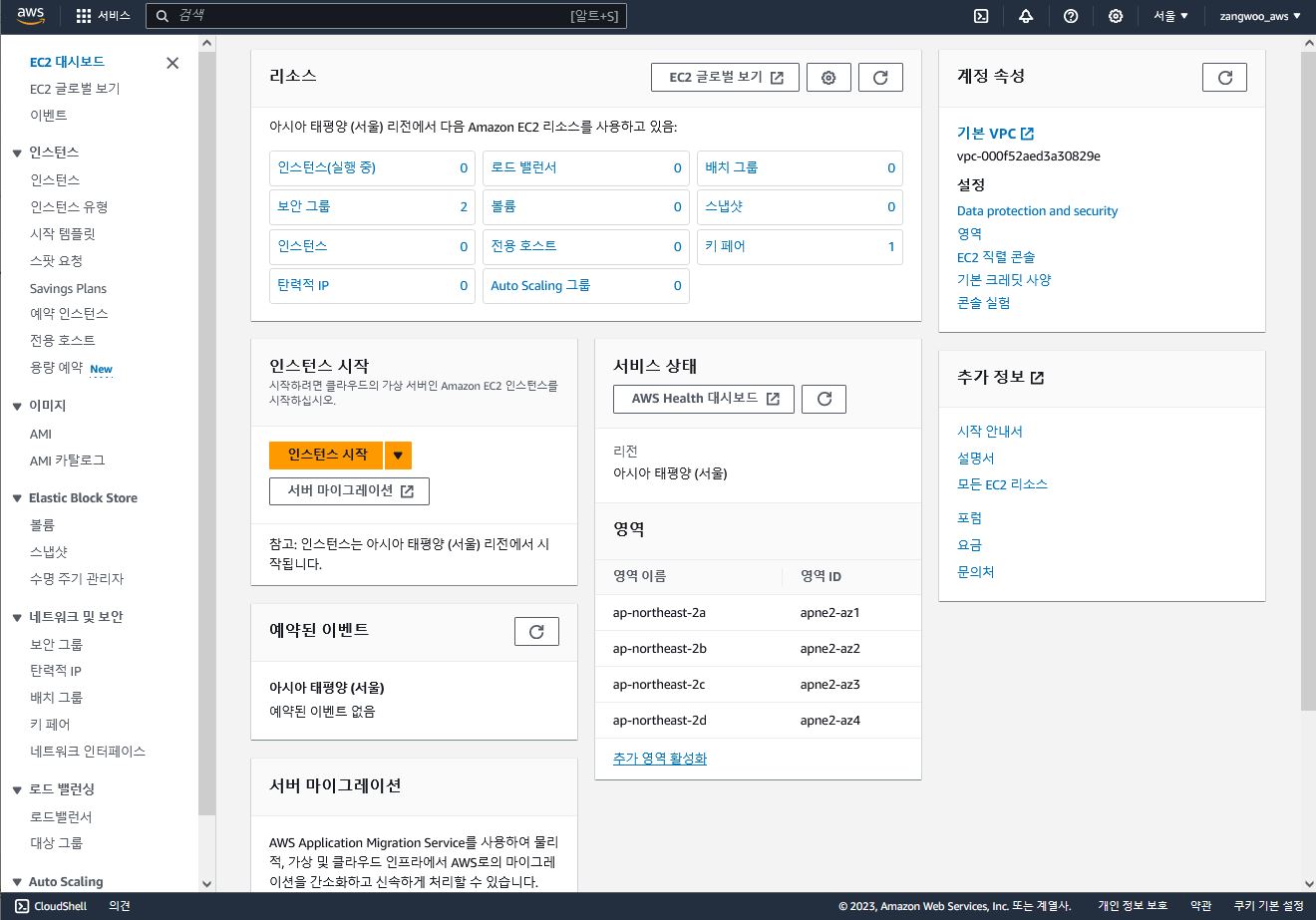
AWS 웹사이트에서 EC2 항목으로 들어간다.

왼쪽의 인스턴스 항목으로 들어간다.

현재 실행중인 인스턴스가 없기 때문에 아무 목록도 뜨지 않는다.
우측 상단에 인스턴스 시작을 클릭한다.

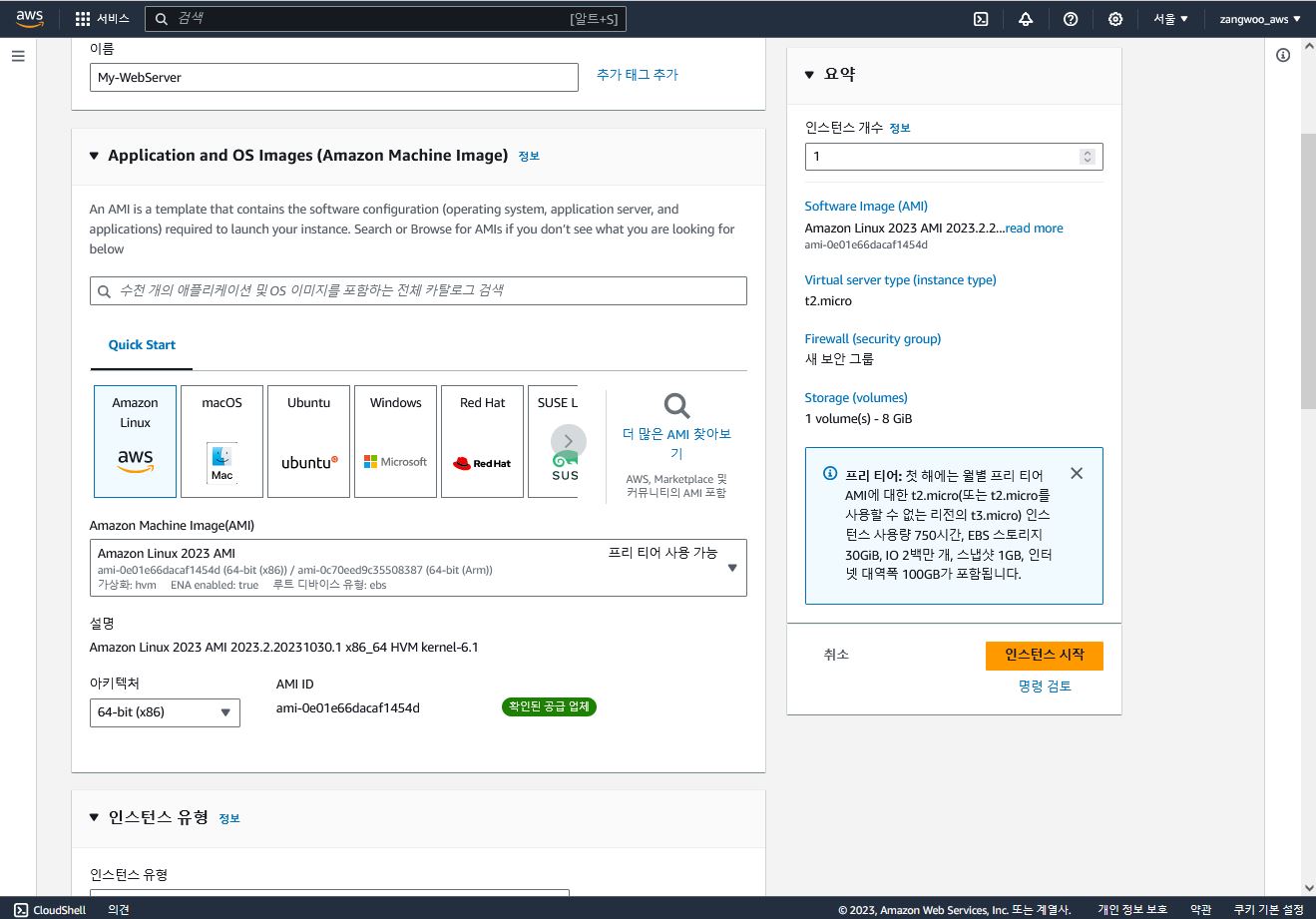
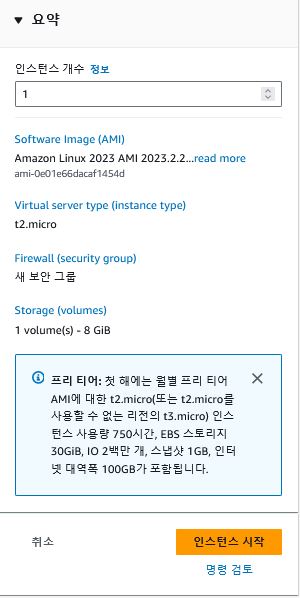
인스턴스는 1개를 생성하고 이름은 자유롭게 설정할 수 있다.
AMI(Amazon Machine Image)를 생성해준다.

Amazon Linux를 설정해준다. 기본적으로 프리 티어(공짜)로 설정되어있으므로 따로 만지지않고 넘어간다.
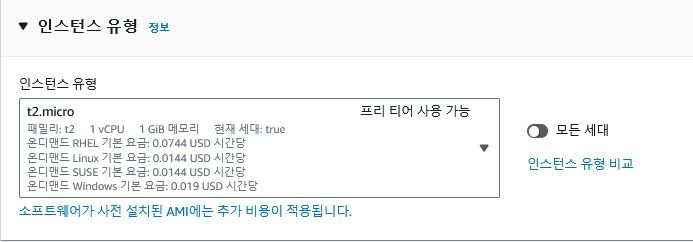
인스턴스 유형을 설정해준다.

인스턴스 유형을 보면 다양한 패밀리들이 존재한다. 프리 티어인 t2.micro로 설정해준다.
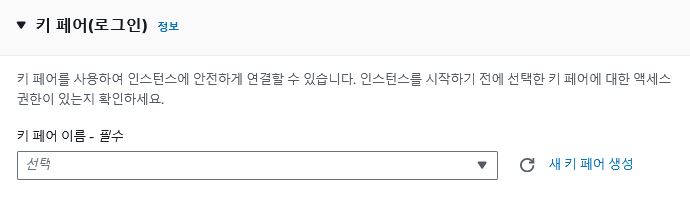
그 다음 키페어를 생성해준다.

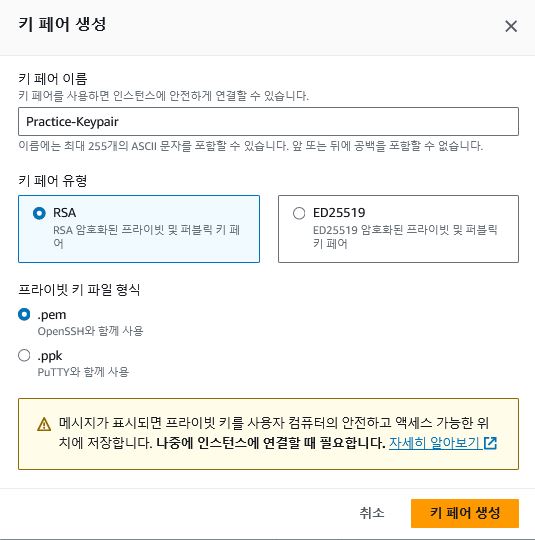
오른쪽에 새 키 페어 생성을 클릭해서 새로운 키 페어를 만들어주자.

키 페어 이름을 지어준다. 키 페어 유형은 RSA, 프라이빗 키 파일 형식은 pem으로 설정한다.
키 페어 생성을 클릭한다. 키 페어를 생성하면 키 페어 파일이 다운로드 되는데 잘 보관해주자.
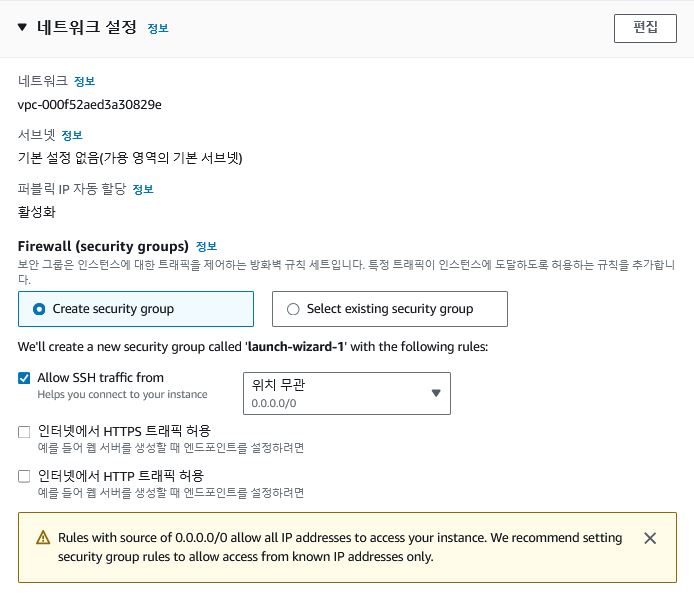
네트워크를 설정한다.

오른쪽 상단에 편집을 클릭한다.

보안 그룹 이름을 새롭게 지어주자.
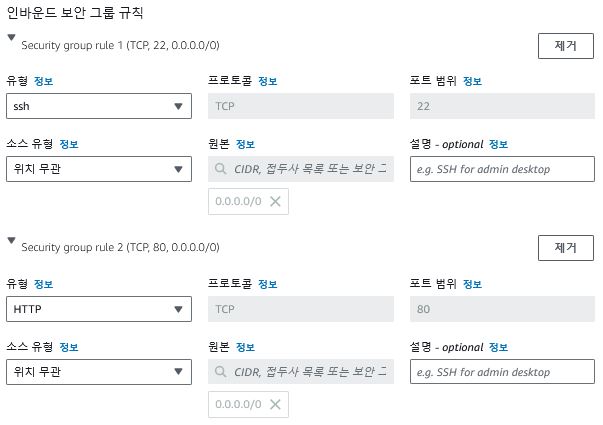
유형은 웹사이트이므로 보안 그룹 규칙 추가 후 HTTP를 생성해준다.

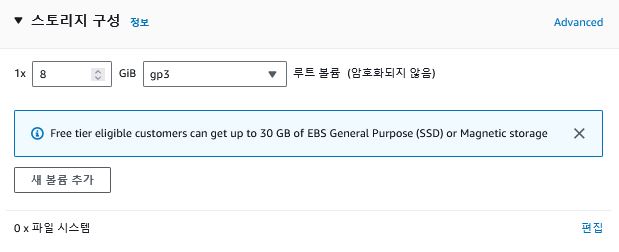
스토리지는 8GB, gp3로 설정해준다.
우측에 인스턴스 시작을 클릭해서 EC2 인스턴스를 생성해준다.


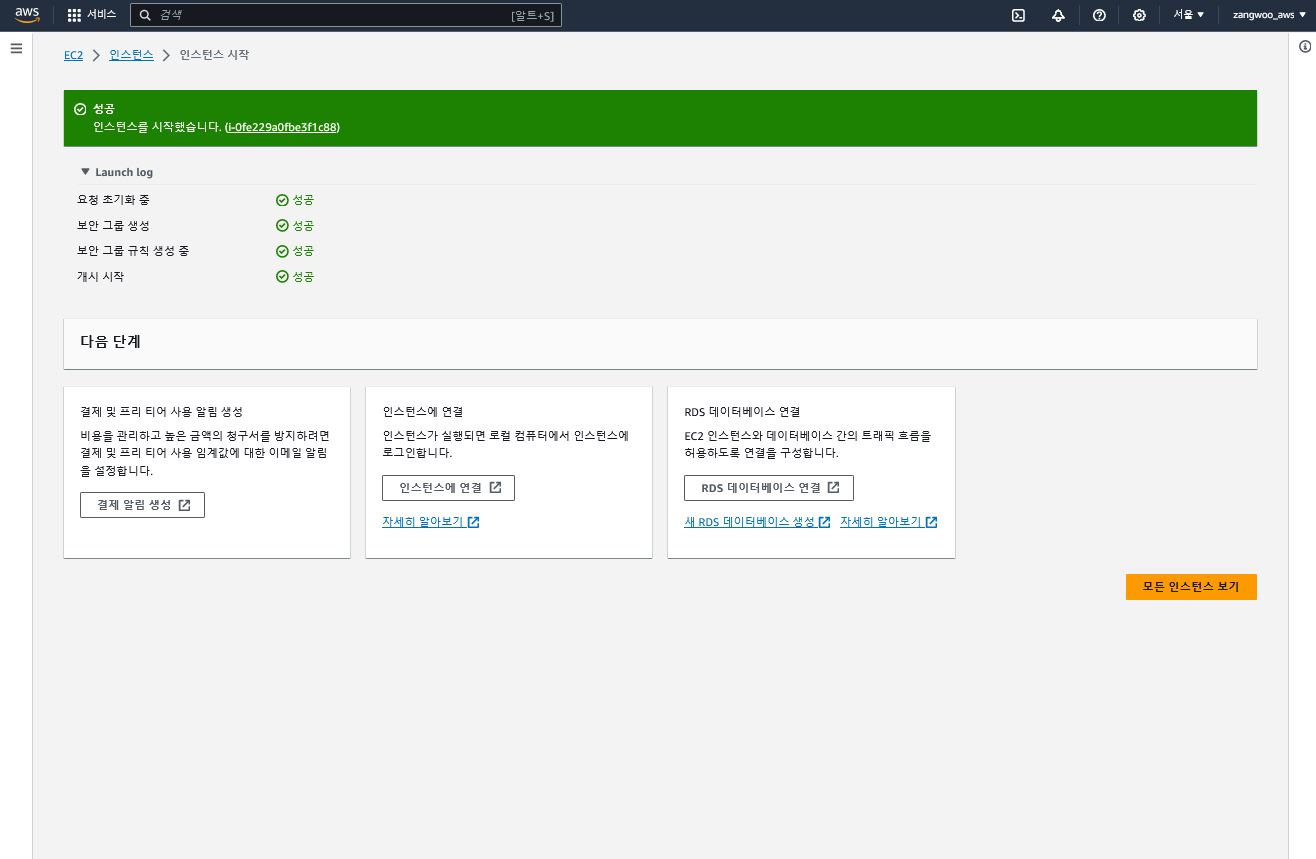
인스턴스가 성공적으로 생성되었다. 녹색 성공칸에 주소를 클릭해보자.

인스턴스가 만들어지고 대기 중 상태일 것이다. 기다리면 실행 중으로 바뀌니 기달려주자.
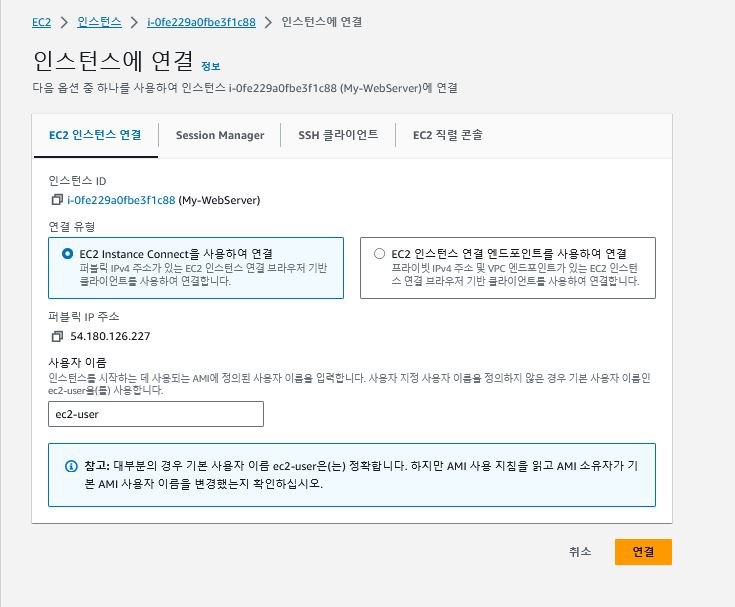
EC2 인스턴스를 클릭한 다음 우측 상단에 연결을 클릭한다.

연결을 누르면 위 그림의 항목들이 나타날 것이다. 그대로 연결을 클릭한다.

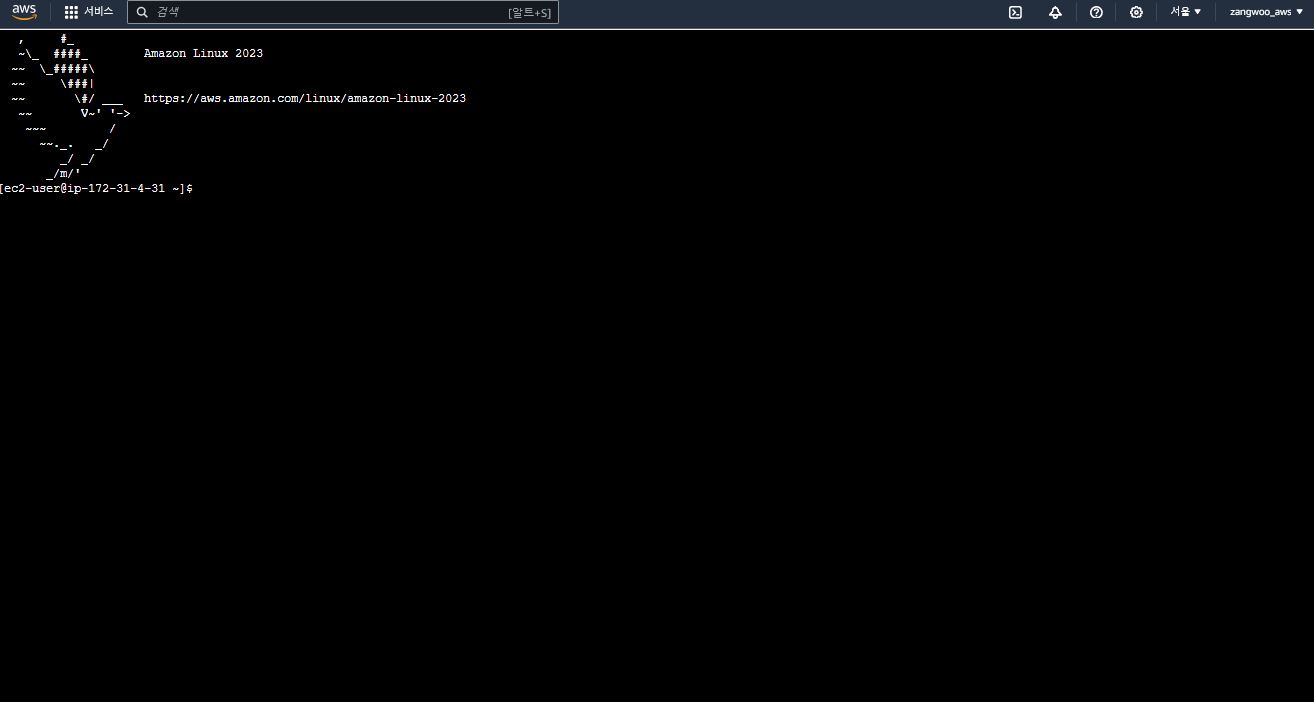
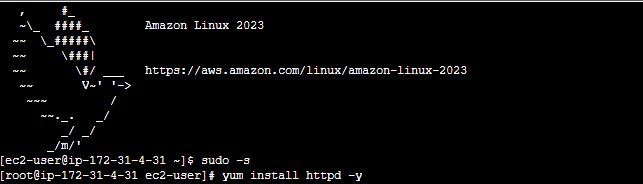
EC2 콘솔로 접속이 된다.

sudo -s
yum install httpd -y
를 입력해서 아파치 서버를 생성한다.

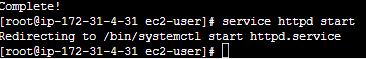
service httpd start
를 입력해서 서버를 기동시킨다.
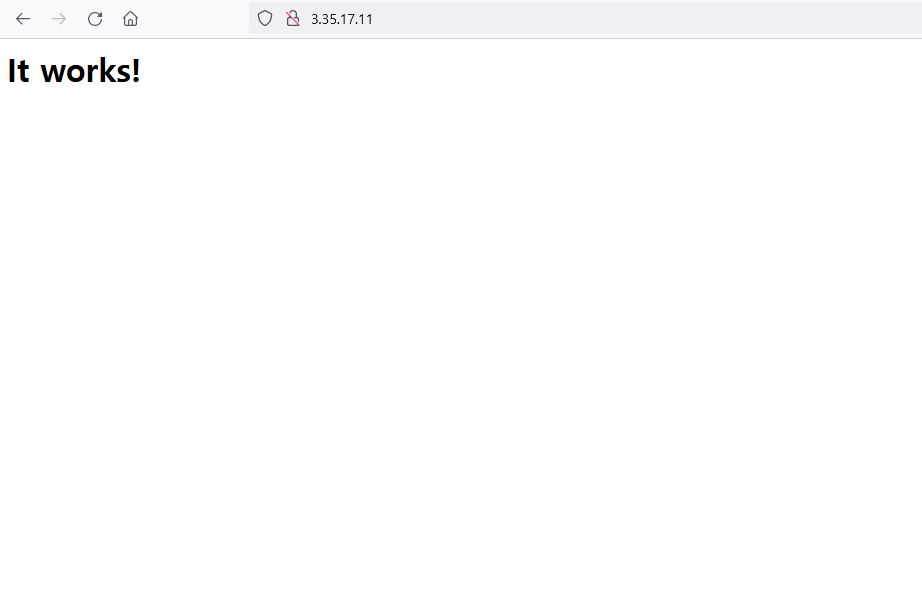
콘솔 창 밑에 보면 퍼블릭 IP 주소가 있는데 이것을 새로운 웹페이지를 만들어서 입력해보면 다음과 같은 창이 뜬다.

It works! 라고 잘 작동한다고 알려준다. 웹사이트를 조금 바꿔보자.

콘솔창에
cd /var/www/html
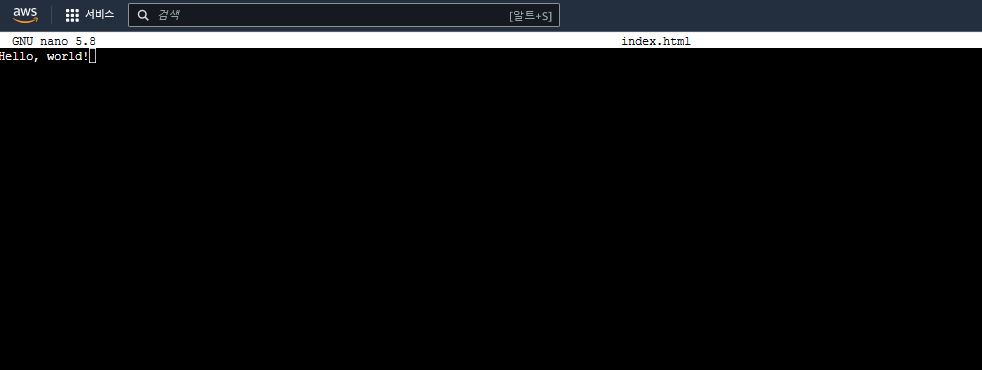
nano index.html
을 입력한다.

Hello, world!
를 입력하고 ctrl+x, y를 눌러서 파일이름을 저장한다.

우리의 퍼블릭 주소 창을 새로 고침하면 다음과 같이 변경되는 것을 확인할 수 있다.
마지막으로 EC2 인스턴스가 재부팅되더라도 자동으로 웹 서버가 다시 올라갈 수 있게 만들어보자.

콘솔창에
chkconfig httpd on
을 입력한다.
'Study > AWS' 카테고리의 다른 글
| AWS - 보안 그룹 설정하기 (1) | 2023.11.09 |
|---|---|
| AWS - AMI 사용 (0) | 2023.11.08 |
| [AWS] AWS CCP 자격증 취득 후기 (1) | 2023.06.18 |
| 11. EC2 (5) - EC2의 생명주기 (0) | 2023.06.15 |
| 10. EC2 (4) - EBS, Snapshot, AMI (0) | 2023.06.15 |

